What is “HSTS Missing from HTTP Server (rfc 6797)” Error?
HSTS (HTTP Strict Transport Security) Missing Error occurs when a web server does not include the HSTS security header in its HTTPS responses. This header tells browsers to only connect to the website using secure HTTPS connections, not HTTP. The error references RFC 6797, which is the technical standard defining HSTS implementation.
Without HSTS, websites are vulnerable to downgrade attacks where hackers can force connections from HTTPS to less secure HTTP. To fix this error, website administrators need to add the HSTS header to their web server configuration with proper max-age and includeSubDomains directives.
What is the HSTS Header and How Does it Work?
To understand the “HSTS Missing” error, we first need to cover what HSTS stands for and how the associated header works when adequately implemented.
HSTS is an acronym for HTTP Strict Transport Security. It’s a web security policy that helps ensure browsers only interact with a website over HTTPS, even if users type “http” into the address bar.
The policy is implemented through a response header called Strict-Transport-Security that is sent by the web server. Here is an example of the HSTS header:
Strict-Transport-Security: max-age=31536000; includeSubDomains
This header signals to browsers that:
- They should only interact with this domain using HTTPS for the next 31536000 seconds (1 year)
- The strict transport security policy should be applied to all subdomains as well.
With the HSTS header in place, browsers will:
- Automatically turn any “http” requests for the domain into “https” requests
- Remove the site from the browser’s HTTP Strict Transport Security (HSTS) preload list if the max-age is set to 0
- Prevent users from overriding invalid certificate warnings for the domain
This prevents insecure HTTP connections and enforces HTTPS-only communications.
Why Does the “HSTS Missing” Error Occur?
When you see the “HSTS Missing from HTTPS Server (rcf 6797)” error, it means your web browser expected to find the Strict-Transport-Security header on a website but did not.
Without this header, the browser doesn’t know that the site intends to be accessed only over HTTPS, so it shows the warning.
Here are some common reasons why the HSTS header might be missing:
- The webserver is not configured to send the site’s HSTS header. This is the most common cause.
- An intermediate proxy or firewall strips out the HSTS header before responses reach the browser.
- The site recently switched to HTTPS and still needs to implement HSTS.
- The site uses a shared hosting provider that does not allow custom HSTS header configurations.
- The max-age value is set to 0, signaling browsers to remove the site from their HSTS lists.
- The site owner accidentally deleted the HSTS header configuration from their server.
Without the HSTS policy enforced, browsers don’t have assurances that the site should only be loaded over HTTPS. This could result in users accessing the HTTP version of the site, allowing network attacks like spoofing DNS or man-in-the-middle snooping on traffic.
That brings us to our next point…
When Does the “HSTS Missing” Error Occur?
Browsers will check sites for the Strict-Transport-Security header at specific points and show the error message if it’s missing. Some examples include:
- The first time you load an HTTPS site, browsers like Chrome will look for the HSTS header on the initial connection before caching the site’s policy. If it’s not found, you’ll get an error.
- After a cached HSTS policy expires, Browsers treat the “max-age” on the header as an expiration date. Once it passes, they’ll recheck the header on the next visit and display the error if it’s no longer present.
- Visiting an HTTP link to a site that previously had HSTS enabled: If you see an HTTP URL for a site that used to include the header, you’ll get the error as a warning that something is amiss.
- Using a browser that doesn’t have the site in its HSTS preload list: Major browsers like Chrome and Firefox have a baked-in list of sites with Strict Transport Security. If your browser doesn’t have the site preloaded, it will check for the header.
How to Fix the “HSTS Missing” Error
Now that you understand what caused the “HSTS Missing” error, let’s discuss how to fix it properly.
The most straightforward solution is to add the Strict-Transport-Security header to your web server configuration. This will enable the HTTPS-only policy that browsers are looking for.
Adding the HSTS Header in Nginx
For Nginx users, open your server block config file and add the following lines:
add_header Strict-Transport-Security "max-age=31536000" always;
You can adjust the max-age value higher or lower depending on your preference. One year (31536000 seconds) is typical.
Adding the HSTS Header in Apache
If your site runs on Apache, you can add the HSTS header by inserting these lines in either your .htaccess file or httpd.conf:
Header always set Strict-Transport-Security "max-age=31536000"
Again, adjust the max-age if you want a different caching period.
Adding HSTS Support in Cloud Hosting Platforms
For sites hosted on cloud platforms like AWS, Azure, or Google Cloud, check their documentation on configuring custom response headers for your application. The methods vary:
- AWS: Use Elastic Load Balancing to add HSTS with a load balancer policy
- Azure: Add HSTS via the web app settings or a CDN rule
- Google Cloud: Include a custom HSTS header in your load balancer configuration
The implementation steps differ across providers, but the result is the same: Ensure your server sends the Strict-Transport-Security header.
Troubleshooting HSTS Header Issues
Sometimes, the HSTS header gets added but remains non-functional. If you’re still seeing the error after adding it to your config, try these troubleshooting tips:
- Clear your browser cache and test again. Browsers may have cached the old header settings.
- Use a tool like the SSL Labs Server Test to verify the header is being sent correctly.
- Check for proxy servers, CDNs, firewalls, or other network components that could be stripping the HSTS header. The fix depends on where it’s getting lost.
- For shared hosting, confirm with your provider that custom HSTS headers are supported. You may need to upgrade your plan.
- If you previously sent a header with “max-age=0”, browsers may have recorded that. Set a higher max-age value and check your site on browsers that haven’t cached the old setting.
With some targeted troubleshooting, you should get the HSTS header enabled adequately for your site.
Using the HSTS Preload List as an Alternative
Beyond adding the header yourself, another way to avoid the “HSTS Missing” error is to submit your domain for inclusion in the HSTS Preload List.
Major browser vendors like Chrome, Firefox, and Edge maintain a list of sites that enforce Strict Transport Security. If your site is preloaded, these browsers will automatically default to HTTPS without checking for the header first.
To submit your domain, you’ll need:
- An active HTTPS site with a valid SSL certificate
- A Strict-Transport-Security header enabled on your server
- To have served all subdomains over HTTPS for at least one month
If you meet those criteria, you can submit your domain for review via the HSTS Preload Submission site. Follow their documentation for details on the process.
If approved and added to the preload list, supporting browsers will automatically enable HSTS for your domain, even if the header gets stripped out somewhere. This provides a robust fallback option.
However, preloading isn’t instant and should be paired with adequately configuring the header yourself. Don’t rely solely on the preload list from day one.
The HSTS Error is Not Related to Your SSL Certificate
Some sites receive the “HSTS Missing” error and assume their SSL certificate is defective. But that is not the case.
The HSTS policy operates alongside your certificate, providing extra security:
- SSL certificates: Enable HTTPS encryption and validate site ownership. But don’t enforce HTTPS by default.
- HSTS header: Tells browsers to default to HTTPS automatically and helps prevent HTTP mistakes.
So, if your certificate is active and installed correctly, it still does its job of allowing HTTPS. The HSTS header takes things a step further by requiring HTTPS connections.
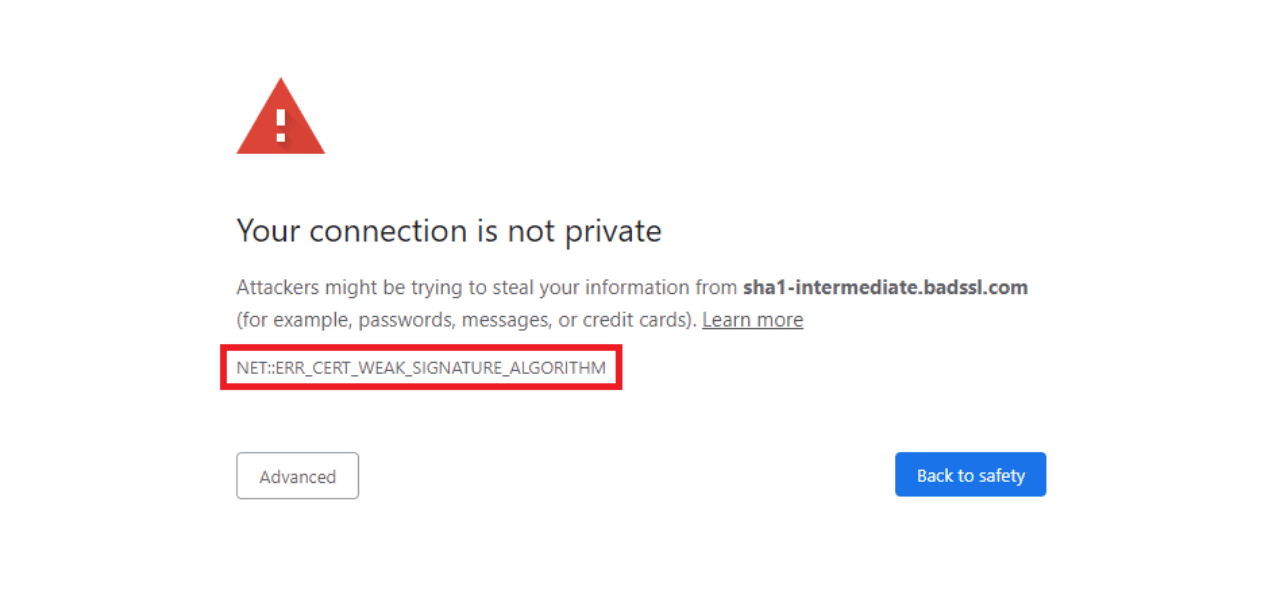
Don’t confuse the HSTS error with invalid certificate messages like:
- “NET::ERR_CERT_AUTHORITY_INVALID“
- “Your connection is not private”
- “SSL handshake failed“
Those indicate issues with your TLS/SSL encryption certificates. The HSTS error is precisely that: the HSTS policy is missing, but your certificates are likely still valid.
If you happen to see certificate errors as well, you will need to fix those separately by renewing, reissuing, or reinstalling your certificates.
However, focusing only on the SSL certificates will not resolve the “HSTS Missing” warning by itself. Be sure to address the missing header/policy first and foremost.
Why is HSTS Important for Security?
At this point, you understand how to fix the “HSTS Missing” error. But you may still be wondering: How important is implementing HSTS in the first place? What risks does the error pose if addressed?
While the site will still function without Strict Transport Security, it provides meaningful security and performance benefits:
- Prevents HTTP mistakes: HSTS stops insecure HTTP use even if users forget to type “https://.” This protects against man-in-the-middle attacks.
- Avoids mixed content issues: Loading HTTP resources on HTTPS pages can trigger errors or warnings. HSTS forces everything to HTTPS.
- Increases performance: Forcing HTTPS avoids redirects, improving speed. Browsers cache HSTS policies to skip header checks after the first visit.
- Enhances privacy: The policy restricts sending data over unencrypted HTTP connections.
- Improves SEO: Google favors sites that implement recommended security headers like HSTS.
While the site will function without it, neglecting to fix the “HSTS Missing” warning does negatively impacts your security posture. Implementing Strict Transport Security is recommended to keep visitors secure.
Summary
The “HSTS Missing from HTTPS Server” error is standard but easy to resolve once you understand what causes it. By adding the Strict-Transport-Security header or preloading your domain, you can enforce HTTPS-only connections and avoid this cryptic warning. While not critical, fixing the issue improves privacy, security, and performance for your site’s visitors. Implementing HSTS also shows you take web security seriously. With robust HTTPS policies in place, you can enhance trust in your brand while futureproofing against new forms of man-in-the-middle attacks. Take time to activate HSTS today and ensure your site meets modern security standards.
Frequently Asked Questions (FAQ)
Here are some common questions users have about the HSTS error and how to fix it:
Will my site be inaccessible if I get an HSTS error?
No, the site will still be reachable over HTTPS. The error is just a warning that browsers expect HSTS to be enabled but don’t see the header. Traffic will flow as usual.
Can I ignore the HSTS error if my site works fine without it?
We don’t recommend ignoring it. While not critical, implementing the policy provides meaningful security against HTTPS downgrade attacks and improves performance and privacy.
How long does it take to resolve the error after adding the HSTS header?
After adding the header, give it a few hours to take effect and clear your browser cache. If you had caught the missing header, some browsers might still show the error until the max-age expires.
Does HSTS affect SEO or Google rankings?
Enabling HSTS can indirectly boost SEO since Google sees it as a sign of good security practices. However, the header itself does not directly influence rankings or indexation.
Can I submit my site to the preload list instead of configuring the header myself?
We recommend enabling the header AND preloading for maximum browser coverage. Preloading takes time for approval and adoption, while the header ensures immediate policy enforcement.
What happens if I change my mind and want to disable HSTS later?
You can set the max-age to 0, which tells browsers to remove the cached policy. However, this takes time to take effect across browsers. Preloading complicates matters further by catching in multiple vendors.
Does fixing the HSTS error also resolve mixed content issues?
Yes, implementing HSTS will prevent mixed content warnings since it forces browsers only to use HTTPS resources on the site. No more mixing HTTPS and HTTP requests.
Is there a downside to enabling HSTS?
The main drawback is reduced flexibility if you ever want to revert to allowing HTTP access. Preloading makes that problematic. However, for most sites, the security upside is well worth this minor cost.

Priya Mervana
 Verified Web Security Experts
Verified Web Security Experts
Priya Mervana is working at SSLInsights.com as a web security expert with over 10 years of experience writing about encryption, SSL certificates, and online privacy. She aims to make complex security topics easily understandable for everyday internet users.